はじめに
Brightcove Beaconアプリケーションには、5つのビデオイメージを使用できます。動画をクリックすると画像情報が表示され、詳細ページから画像リンク。次のように表示されますが、もちろんイメージを使用します。

異なる画像を使用できる場所には、何百もの順列があります。これは、次のようなものがあるためです。
- 複数のプラットフォーム:Web、モバイル、タブレット、スマートTV
- 複数のエンティティ:映画、シリーズ、シーズン、エピソード、プレイリストなど、それぞれにイメージが関連付けられています。
- 複数の画面:映画の詳細、VODプレーヤー、お気に入り、最近見たものなど。
- 各画面の複数のレイアウト:たとえば、4つのムービー詳細レイアウトがあります。
- レイアウトによって必要なイメージの比率が異なります。例えば、特徴的なワイドバナーカルーセルは、通常のカルーセルとは異なる画像比率を使用します。
これらの要因はすべて、使用するイメージに影響を与えるため、特定のイメージを使用できる多数のオプションにつながります。
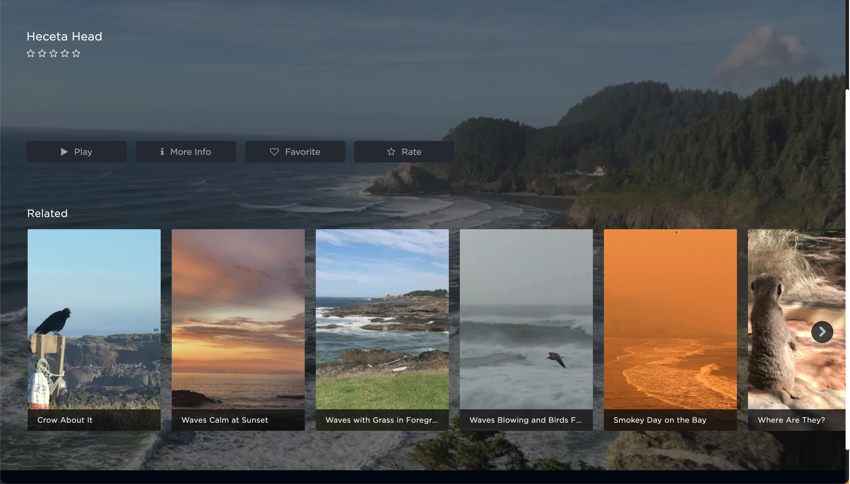
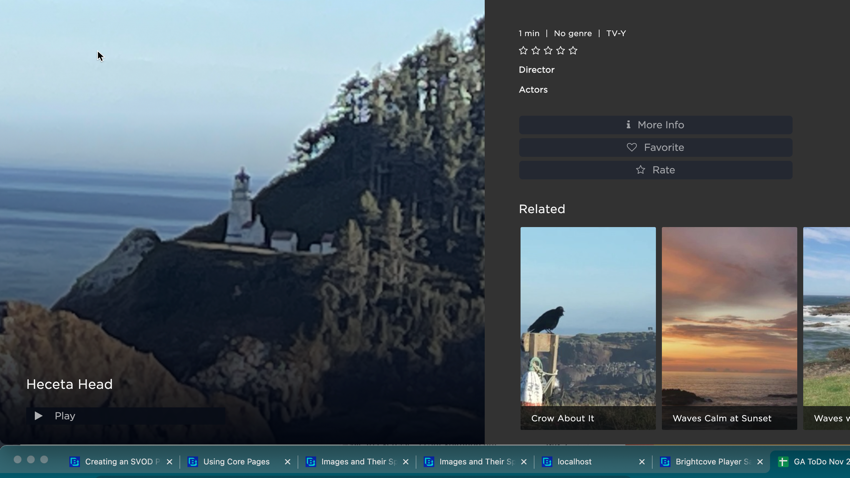
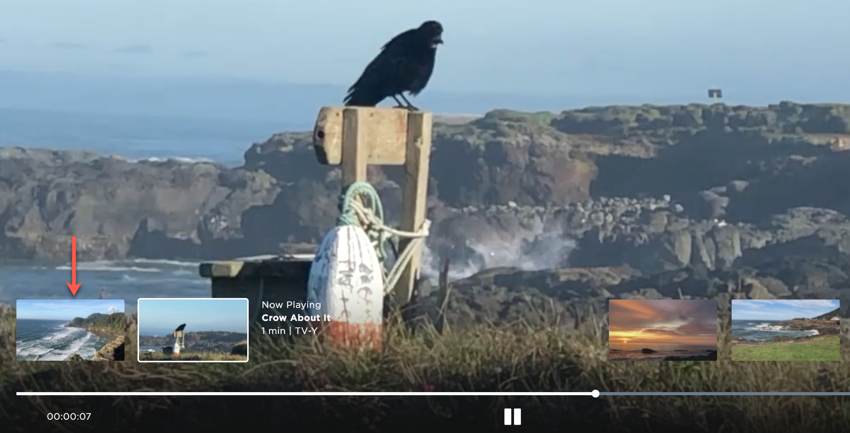
以下は、Webアプリケーションの4つの例を示すことによって、イメージがどのように使用されるかについての小さな洞察を提供します。
- ムービー詳細レイアウトGで使用されるビデオクラウドポスター

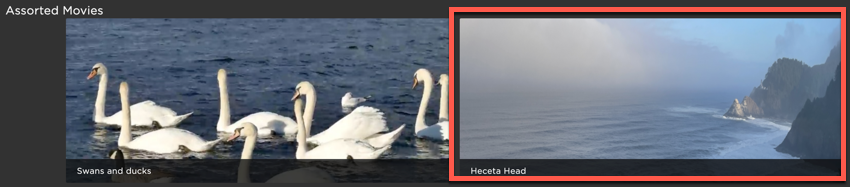
- ムービーレイアウトFで使用されるビーコン風景のクロップドバージョン

- 関連リストで使用されているビデオクラウドポスター。

- ビーコンウルトラワイドは、特徴的なワイドバナーカルーセルで使用されます。

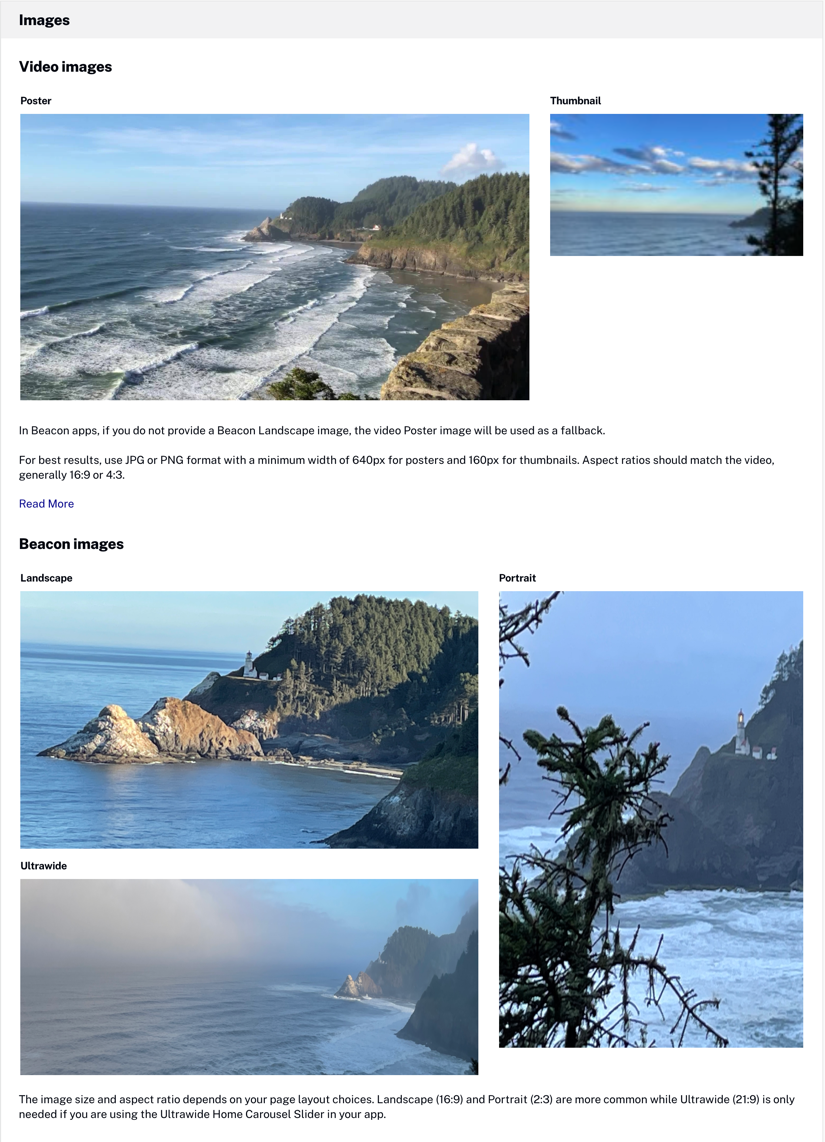
ビデオイメージ
次に、各イメージの詳細をVideoCloudイメージとBeaconイメージでグループ化します。
ビデオクラウド画像
- ビデオクラウドのポスター
- BeaconStudioによって自動的に作成される
- 使用するJPGまたPNG
- 最小640px幅
- アスペクト比はビデオと一致する必要があります(通常は16:9または4:3)。
- Video Cloud サムネイル:
- BeaconStudioによって自動的に作成される
- 使用するJPGまたPNG
- 最小幅160px
- アスペクト比はビデオと一致する必要があります(通常は16:9または4:3)。
ビーコンイメージ
ビーコンビデオイメージの仕様は次のとおりです。
注:画像はJPG為にPNG
| イメージ | 要件 | ||||||
|---|---|---|---|---|---|---|---|
| ビーコンの風景 |
風景画像 (16:9):
|
||||||
| ビーコンの肖像画 |
ポスター画像 (2:3)
|
||||||
| ビーコンウルトラワイド |
風景画像 (21:9):
|
シリーズイメージとシーズンイメージ
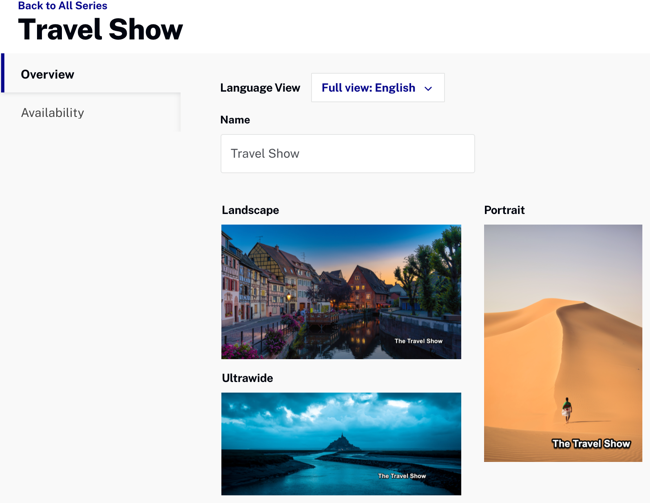
シリーズまたはシーズンを作成すると、次の3つのイメージが必要であることがわかります。

これらのイメージは、ビーコンビデオイメージと同じ仕様に従います。
| イメージ | 要件 | ||||||
|---|---|---|---|---|---|---|---|
| 横長 |
風景画像 (16:9):
|
||||||
| 肖像画 |
ポスター画像 (2:3)
|
||||||
| ウルトラワイド |
風景画像 (21:9):
|
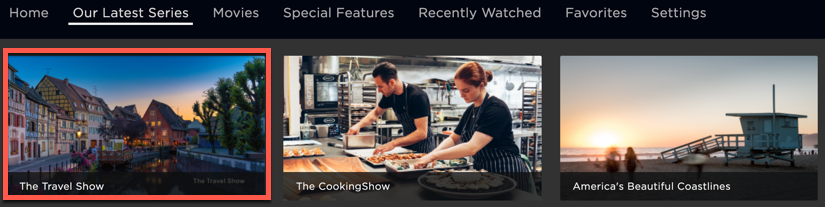
カルーセルで使用されているLandscapeイメージを次に示します。

ヒーロー像
ページレイアウトでヒーローイメージを使用している場合は、次の仕様を満たしている必要があります。
| 仕様 | 値 |
|---|---|
| [ 形式] | .jpg |
| アスペクト比 | 16:9 |
| 最大サイズ | 幅:4000pxx高さ:2250px |
| 最小サイズ | 幅:2000pxx高さ:1125px |
コーポレートロゴ
Brightcoveビーコンエクスペリエンスで使用するには、企業ロゴを提供する必要があります。画像については、次のガイドラインに従ってください。
| 仕様 | 値 |
|---|---|
| [ 形式] | png |
| アスペクト比 | 1:1 |
| サイズ | 1500px 1500px |
ビーコンクラシックでの作業
Beacon Classic に情報を入力する際に、非テキストデータ.これは、現在作成しているアセットの画像を意味します。これらのイメージは、次の 3 つのグループに分けることができます。
ライブイベント
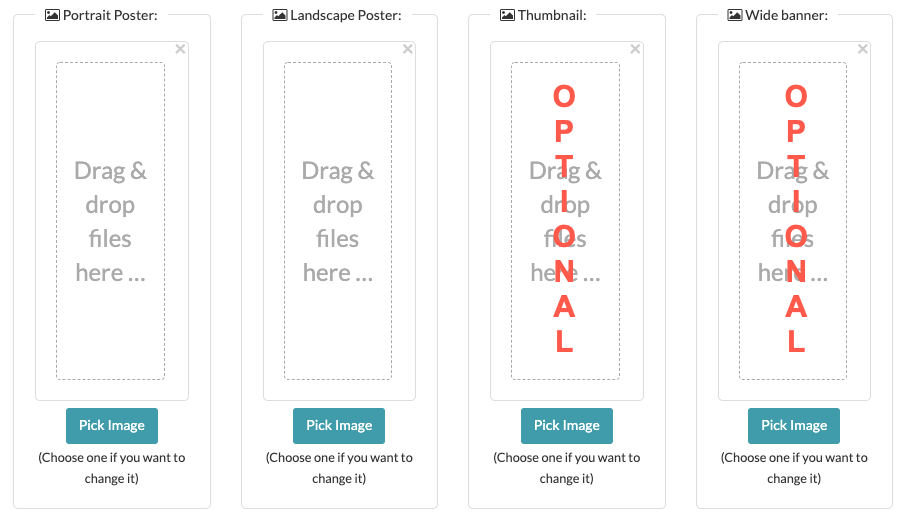
ライブ イベントの場合、次のようなページが表示されます (赤いオプション上のテキストサムネイルとワイドバナー、画像を提供する必要はありません):

この画面が表示されたら、 JPEGのイメージ肖像ポスターと風景ポスター以下の要件に一致します。の画像を提供する必要はありませんサムネイルとワイドバナー.指定しない場合、サムネイル画像はポートレートポスター、ワイドバナーはランドスケープポスターから生成されます。
| イメージ | 要件 | ||||||
|---|---|---|---|---|---|---|---|
| ポートレートポスター |
ポスター画像 (2:3)
|
||||||
| 風景ポスター |
風景画像 (16:9):
|
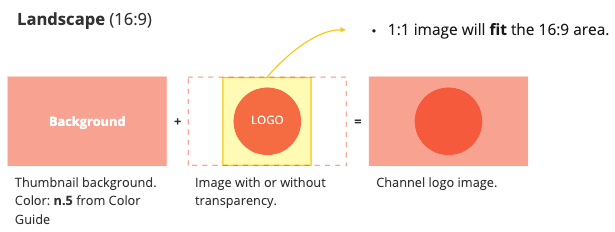
チャンネルロゴ
チャンネルロゴ画像は、サムネールの背景とイメージ(透明の有無にかかわらず)で構成され、どちらもアスペクト比 16:9 です。次の図は、チャネルロゴの作成方法を示しています。

これは非テキストデータ新しいチャネルを作成するときに表示されるフォーム:

サイズ要件は表に記載されています。
| イメージ | 要件 | |||
|---|---|---|---|---|
| チャンネルロゴ画像 |
風景画像 (16:9):
|

