ステップバイステップ: モジュールを使用したPlayersの作成と公開
このトピックの手順を実行すると、次のことができるようになります。
- Playersモジュール内部を移動する
- プレーヤーを作成する
- プレーヤープロパティを設定する
- プレイヤーに表示するBeacon}}}のビデオIDを渡します。
- プレーヤーをプレビュー、公開する
Audience
Playersモジュールを使用して動画を作成、公開する必要のある動画パブリッシャー
前提条件
- PlayersモジュールにアクセスできるBeacon}アカウント
- 公開する Beacon アカウントの動画。このクイック スタートで使用するビデオはダウンロードできますここまたは、独自のコンテンツを使用できます
- このクイックスタートに付属のビデオを使用している場合は、Beacon}アカウントにアップロードしてください。
説明
Brightcove Beacon}を使用してBrightcoveプレーヤーを作成して公開するには、次の作業を完了します。
プレーヤーの作成
新しいプレーヤーを作成するには、次の手順を行います。
- Brightcove Beaconにログインします。
- 複数のアカウントをお持ちの場合は、ページ右上のプロファイルアイコンをクリックし、プレイヤーを作成するアカウントを選択します。

- を開きますプレイヤーモジュール。
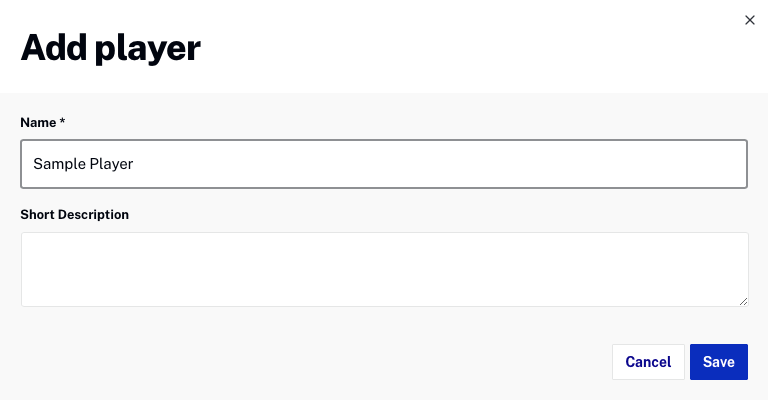
- クリック
- 入力します名前と簡単な説明プレーヤーのために。このクイック スタートでは、プレイヤー名はサンプルプレーヤー.

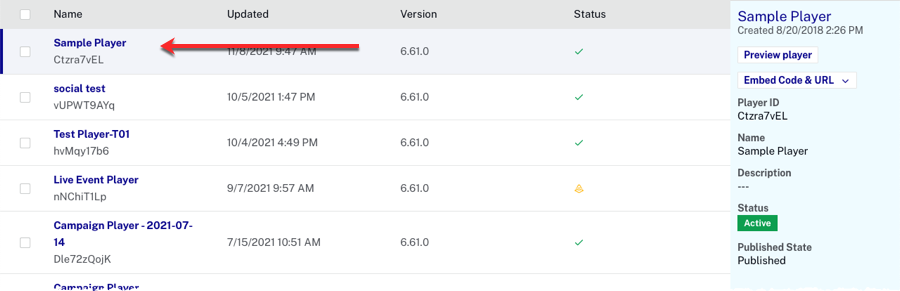
- プレーヤがプレーヤのリストに表示されていることを確認します。

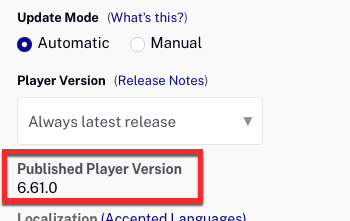
Playerモジュールで新規プレーヤーが作成されると、プレーヤーはブライトコーブによって生成された最新のプレーヤーバージョンで構築されます。プレーヤーバージョンを確認するには、Playerモジュールを開き、確認したいプレーヤー名をクリックします。プレーヤー情報のプロパティには、公開されたプレーヤーのバージョン.

すべてのプレーヤーは同じバージョンではない場合があることをご留意ください。ブライトコーブはプレーヤーの開発と改善を継続していますので、新しいプレーヤーバージョンがリリースされている場合があります。デフォルト設定として、更新内容はすべてのプレーヤーに自動的に適用されます。プレーヤーの自動更新を防ぐには、更新モードに設定マニュアル(プレーヤーのロックとも呼ばれます)。詳細については、次を参照してください。プレーヤーの更新モードとバージョンの設定.
プレーヤーの寸法の設定
プレーヤーのサイズを設定すると、幅と高さのパラメーターがiframe埋込みコードに追加されます。寸法を空白のままにすると、プレーヤーを<div>ページ上の任意のサイズで、スペースを埋めるように拡張されます。プレーヤーのサイズを設定するには、次の手順に従います。
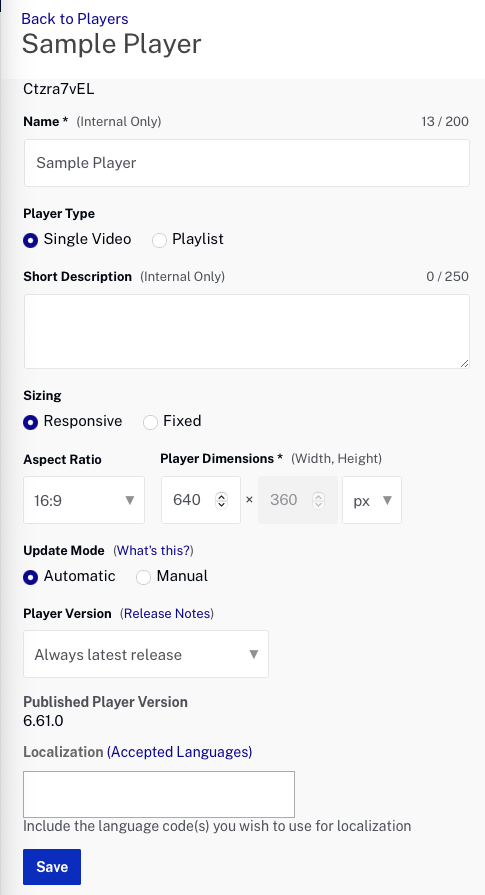
- のリンクをクリックします。サンプルプレイヤープレーヤーのプロパティ ページを開きます。
- クリックプレイヤー情報左側のナビゲーション メニューにあります。
- をセットするアスペクト比に16:9 .
- をセットするプレーヤーの幅に640 .

- クリック.
Player Information プロパティの詳細については、次を参照してください。プレーヤー情報のプロパティの設定.
プレイヤの公開とプレビュー
プレーヤーを公開すると、変更が公開済みプレーヤーにプッシュされます。プレビュー プレーヤー、公開済みプレーヤー、およびプレーヤー公開コードの詳細については、次を参照してください。プレーヤー埋め込みコードの生成.
プレーヤーを公開するには、次の手順に従います。
- クリック>そしてその後プレーヤーを公開します。
- 公開が成功したことを確認します。

- をコピーしますプレーヤーの URL新しいブラウザタブで開きます。動画がプレーヤーに割り当てられていないので、プレーヤーは空です。

ビデオコンテンツをプレーヤーに動的に割り当てる
このクイックスタートでは、URLパラメータを使用してプレイヤーにBeacon}のビデオIDを動的に割り当てます。それには、次の手順を行います。
- 開くメディアモジュールを開き、公開するビデオを見つけます。動画IDが動画名の下に表示されます。

- 動画IDをクリップボードにコピーします。
- プレビュープレーヤーでタブに戻ります。表示するビデオIDを動的に渡すには、URLに次の項目を追加し、Enterキーを押します。
?videoId=あなたの動画ID完全なURLは次のようになります。
https://players.brightcove.net/1486906377/Ctzra7vEL_default/index.html?videoId=5798846643001 - 動画が表示されていることを確認します。
スタイルプロパティの設定
スタイルプロパティを使用して、プレーヤーの外観をカスタマイズします。プレーヤーのスタイリングの詳細については、次を参照してください。選手のスタイリング.
スタイル設定を行うには、次の手順を行います。
- のリンクをクリックします。サンプルプレイヤープレーヤーのプロパティ ページを開きます。
- クリックスタイリング左側のナビゲーション メニューにあります。
- を選択再生ボタンの形状と再生ボタンの位置.
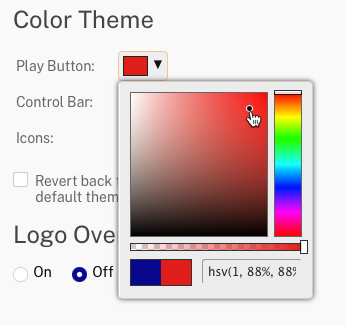
- の中にカラーテーマセクションで、再生ボタンカラーピッカー。
- コントロール右側にある赤色をクリックします。正方形の中から赤色の暗度を選びます。

- カラーピッカーを中止するには、コントロールの外側をクリックします。
- プレビュープレーヤーの下に、プレーヤーに変更が加えられたことを示すメッセージがあることに注意してください。

ソーシャル共有プロパティの設定
ソーシャル共有が有効な場合、プレーヤーの下部にあるプレイヘッドの隣に共有アイコンが表示されます。これによって、視聴者は人気のソーシャルメディアサイトでお客様のコンテンツを簡単に共有できます。プレーヤーのソーシャル プロパティの構成の詳細については、次を参照してください。プレーヤーのソーシャル プロパティの構成.
ソーシャル設定を構成するには、次の手順を行います。
- クリック社交左側のナビゲーション メニューにあります。
- を確認してください共有を有効にするチェックボックス。
- ソーシャルメディアサイトをすべて選択します。

プレーヤーのプレビュー
ページ上のプレビュープレーヤーは、プレーヤーに加えられたスタイルと社会的変更を反映している必要があります。

プレビュープレーヤーのパブリッシングコードを生成することも可能です。たとえば、マーケティング部門はプレーヤーへのすべての変更を承認する必要があるでしょう。変更を承認できるように、プレビュープレーヤーへのURLをマーケティング部門に送信できます。プレビュープレーヤーのパブリッシングコードを生成するには、次の手順に従います。
- Players モジュールのホームページで、埋め込みコードと URLそしてクリックプレビュー プレーヤー.[プレーヤー埋込みコードのプレビュー]ダイアログが表示されます。
- クリックプレーヤーの URLプレビュー プレーヤーを新しいブラウザ タブで開きます。
- プレーヤーのプレビューはブラウザーページの幅いっぱいに表示され、ブライトコーブロゴオーバーレイがプレーヤーのプレビューであることを示しています。色の変更およびバイラルプロモーションの変更が反映されていることを確認します。
- プレーヤーのプレビューを開いたままにして、Playersモジュールに戻ります。
最終プレイヤーの公開
変更を公開するまで、プレーヤーのプレビューでの変更は公開済みプレーヤーに反映されません。変更を公開するには、次の手順に従います。
- Players モジュールで、>そしてその後プレーヤーを公開します。
- 公開が成功したことを確認します。

- 公開済みプレーヤーを表示しているブラウザータブに戻ります。プレーヤーのプレビューにはブライトコーブロゴオーバーレイが表示されています。
- ページをリフレッシュし、色の変更とバイラルプロモーション設定が公開済みプレーヤーに反映されていることを確認します。公開済みプレーヤーに変更が反映されるまで、少し時間がかかる場合があります。

