プレーヤーコントロールの設定
プレイヤに対して、品質セレクタ、再生レート、ピクチャインピクチャ、フルスクリーン制御、垂直ボリュームスライダなどのプレイヤ制御を構成することができる。

設定するにはコントロール次の手順に従います。
- を開きますプレイヤーモジュール。
- 設定したいプレーヤー名をクリックします。
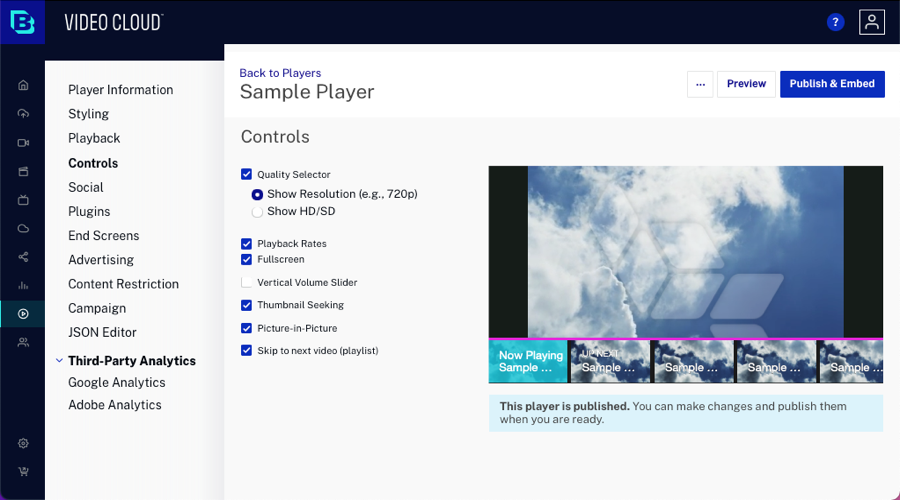
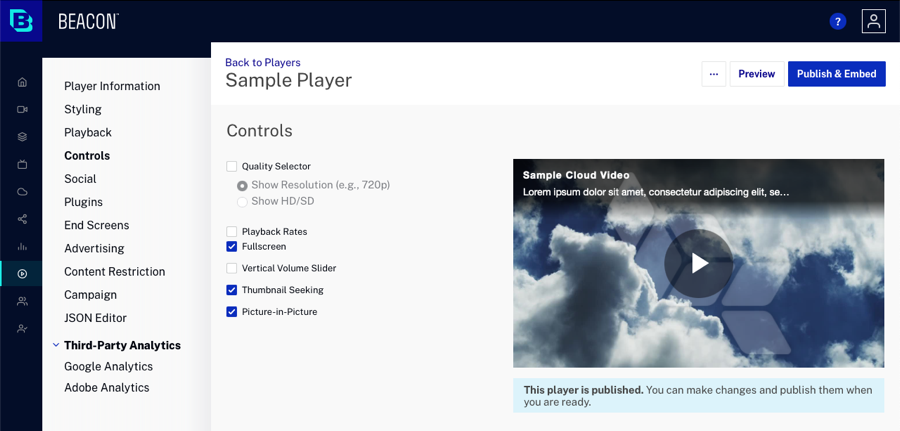
- クリックコントロール左側のナビゲーション メニューにあります。


次のコントロールを構成できます。
変更が加えられたら、変更が表示されるようにプレーヤーを再公開してください。
品質セレクター
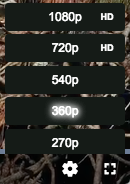
を有効にする品質セレクタービデオの再生中に別のレンディションを手動で選択する機能を提供します。歯車のアイコンがプレーヤーの右下隅に表示されます。
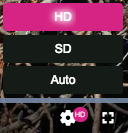
品質セレクターが有効になっている場合、品質セレクター ラベル有効になっています:
- 解像度を表示 (例: 720p) - レンディションは水平解像度の線で表示されます

このオプションを使用する場合、別のパラメーター (
resolutionLabelBitrates) を Quality Selection プラグインに追加して、ビットレートも表示できます。
現在、PlayersモジュールのUIを使用してこのオプションを構成する方法はないため、これはプラグインパラメーターを編集して行う必要があります。詳細については、品質選択プラグイン資料。
- HD/SD を表示- プレーヤーは各レンディションのビットレート情報を調べて、SD か HD かを判断します。

再生速度
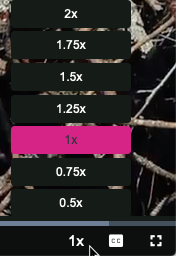
有効にする再生率異なる再生レートを手動で選択する機能を提供します。再生速度アイコンがプレーヤーの右下隅に表示されます。

全画面表示
選択する全画面表示フルスクリーン コントロールを有効にします。フルスクリーンコントロールは、ディスプレイ全体に表示されるようにプレーヤーのサイズを変更する機能を提供します。動画の再生が始まると、フルスクリーンアイコンがプレーヤーの右下隅に表示されます。
垂直ボリュームスライダー
選択する垂直ボリューム スライダー音量スライダーを縦に表示します。

サムネイル探し
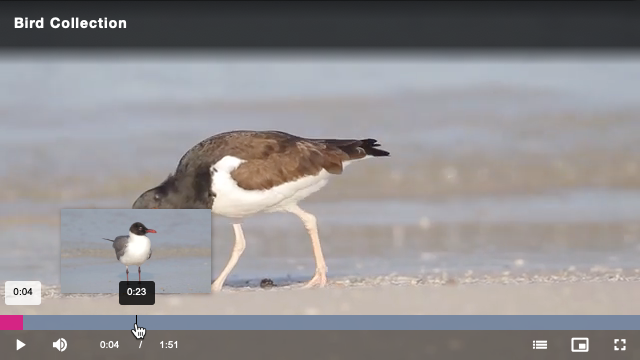
選択するサムネイルを探すプログレスバーの上にビデオのサムネイルを表示します。

次のビデオにスキップ(プレイリスト)
選択する次の動画 (プレイリスト) にスキップスキップ制御を有効にします。スキップコントロールをクリックすると、プレイリスト内の次のビデオに進むことができます。

ピクチャインピクチャ
HTML5ピクチャーインピクチャー機能は次のように定義されます。 ウェブサイトがフローティング ビデオ ウィンドウを常に他のウィンドウの上に作成できるようにすることで、ユーザーが他のコンテンツ サイトやデバイス上のアプリケーションと対話しながらメディアを消費し続けることができるようにします.
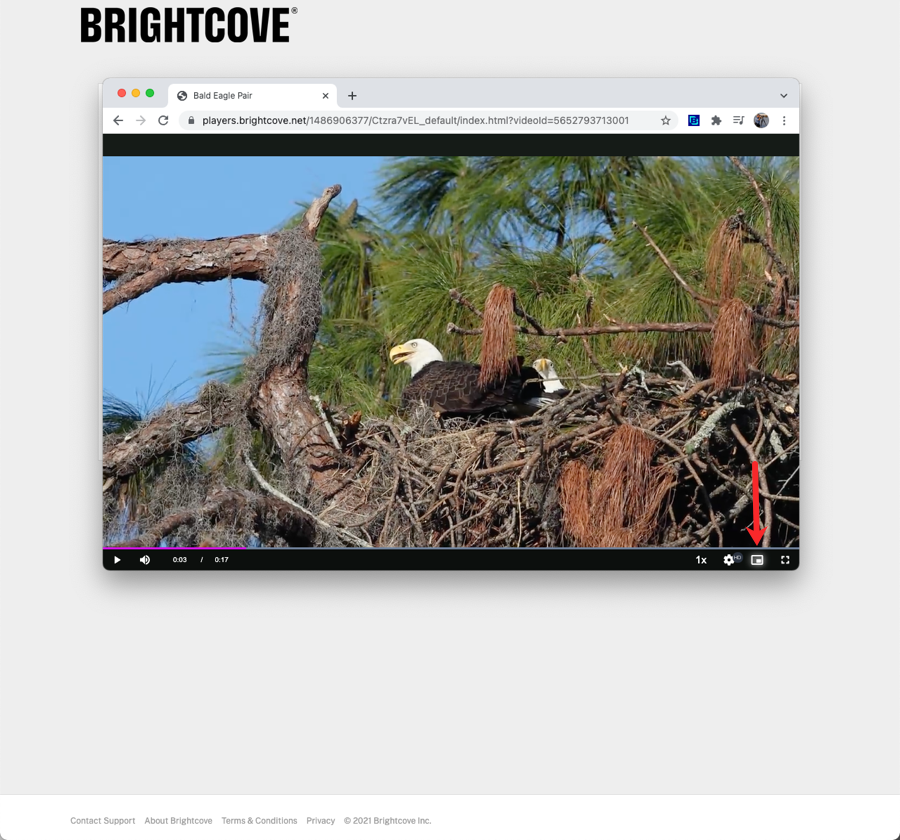
ピクチャーインピクチャーの例を次の2つのスクリーンショットに示します。この最初のスクリーンショットは、プレーヤーがビデオを表示しているブラウザーを示しています。プレーヤーの右下にあるピクチャーインピクチャーボタンに、赤い矢印が向いていることに注意してください。

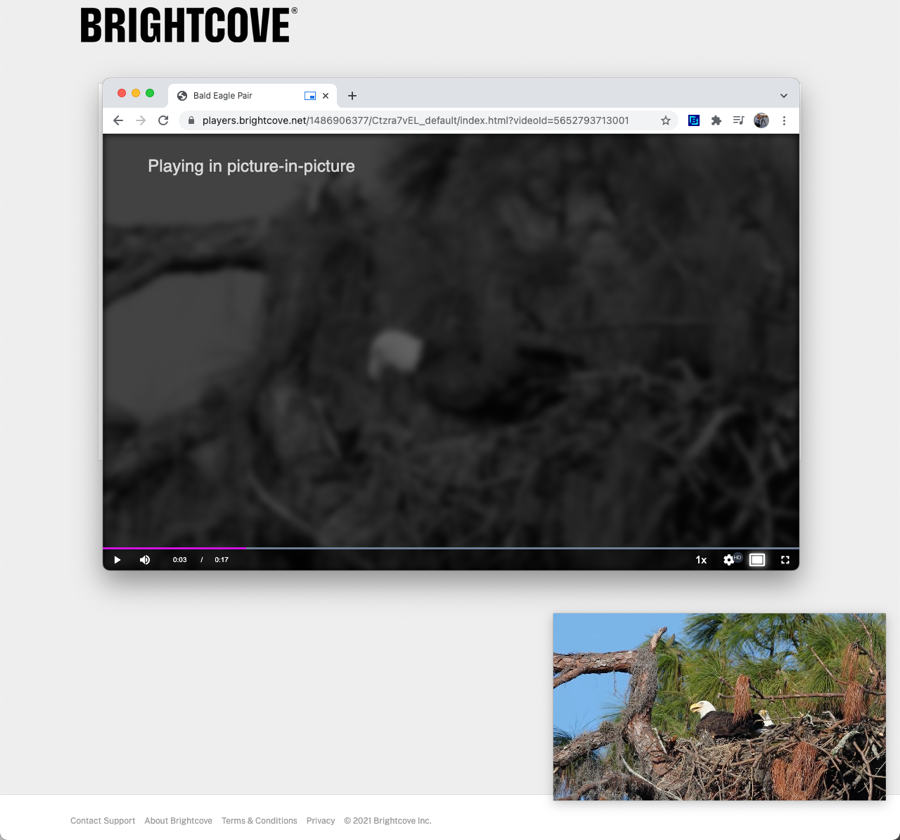
この次のスクリーンショットは、ピクチャーインピクチャーボタンをクリックした結果を示しています。デフォルトでは、プレーヤーは画面の右下近くに移動します(ブラウザではありません)。プレーヤーは、視聴者が配置したい場所にドラッグできます。

この機能はデフォルトでオンになっています。すべてのブラウザがこのピクチャーインピクチャー機能をサポートしているわけではありません。次の表に、現在のサポートの詳細を示します。
| ブラウザー | サポート |
|---|---|
| Chrome | バージョン 78+ でサポートされています |
| Safari | バージョン 13.1 以降でサポートされています |
| Firefox | バージョン 13.1 以降でサポートされています |
| Edge | バージョン 78+ でサポートされています |
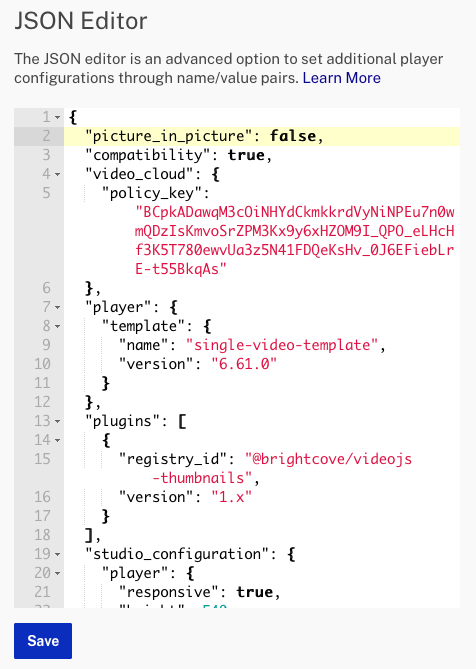
Studio でこの機能をオフにするには、 JSON エディターからのオプションプレイヤーモジュール。これを行うには、構成オプションを追加します"picture_in_picture_control": false,ここに示すように: