メディアモジュールのを含むビデオおよび再生リストのパブリッシュ
このトピックには、ビデオとプレイリストをWebに公開するための情報が含まれています。その他の公開オプションについては、以下を参照してください。
ビデオ コンテンツをプレーヤに動的に割り当てる場合は、プレーヤーの埋め込みコード次に、利用可能なテクニックの1つを使用しますビデオをプレーヤーに動的に割り当てる.
動画とプレイリストを公開する
動画またはプレイリストを公開するには、次の手順を行います。
- を開きますメディアモジュール。
- 1 つのビデオを公開するには、すべての動画サイド ナビゲーション パネルで、次のいずれかを実行します。
- ビデオの横にあるチェックボックスをクリックしてから、> ウェブに公開
- ビデオ名をクリックしてから、> 動画のプロパティ ページで Web に公開
- プレイリストを公開するには、すべてのプレイリストサイド ナビゲーション パネルで、次のいずれかを実行します。
- プレイリストの横にあるチェックボックスをクリックしてから、> ウェブに公開
- プレイリスト名をクリックしてから、プレイリストを公開再生リストの動画ページで
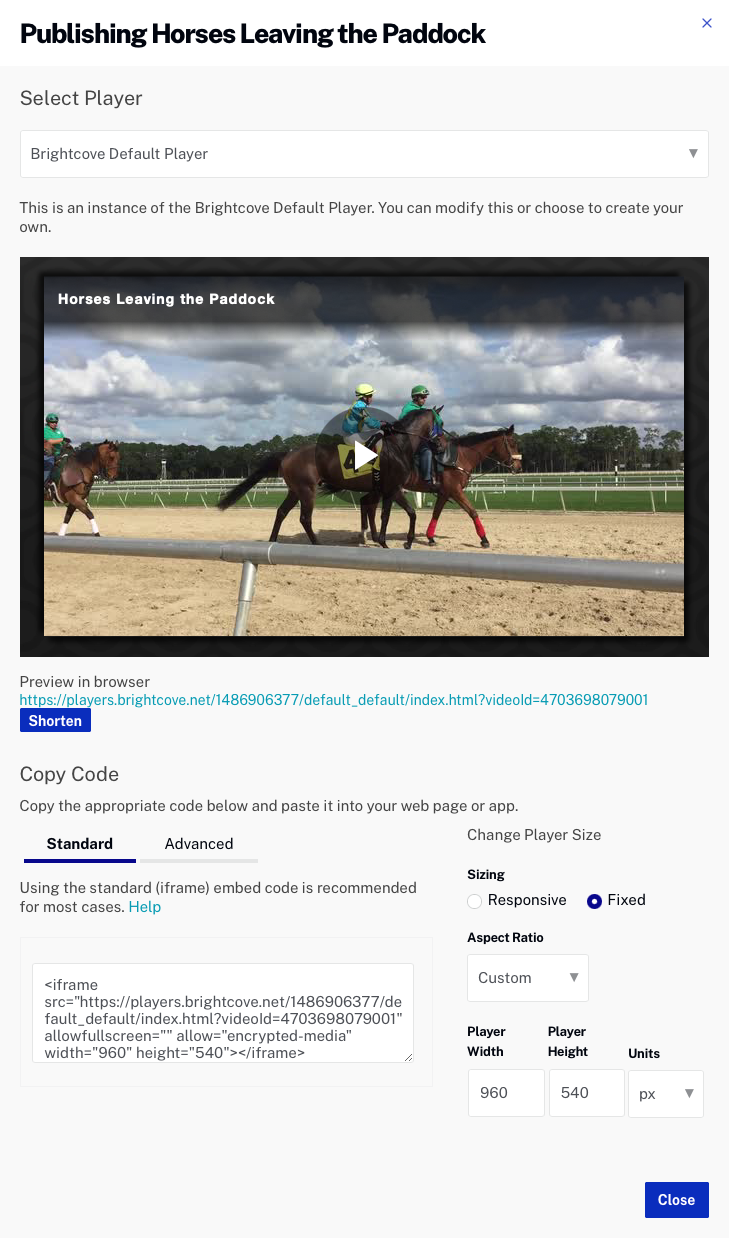
- 公開ダイアログが開いたことを確認します。公開する動画またはプレイリストの名前が公開ダイアログのタイトルに表示されます。

既知の問題: プレビュープレーヤーはStudio内でHTTPS上でロードされるので、コンテンツをHTTP上で配信している場合、プレビュープレーヤーはコンテンツを再生しません。また、お客様のブラウザーにはスクリプトが安全でないというメッセージが表示されます。これはStudioのバグではなく、ブラウザーのセキュリティー上の制限です。
- 使用するプレーヤーを選択します。プレイリストを公開する場合、制御するために設定できるプレイリスト関連のプレーヤー プロパティがいくつかあります。プレイリストの外観と動作.を参照してくださいプレイリスト プロパティの設定詳細については、以下のセクションを参照してください。

選択されたプレーヤーを表示するため、プレビューは更新されます。
- (任意)プレビュープレーヤーの下にあるプレビューリンクを使用して、別のブラウザータブでプレーヤーをプレビューできます。クリック短くするボタンをクリックして短縮 URL を生成します。
- プレーヤーのサイズ設定のオプションを選択します。
- レスポンシブ- プレーヤーのサイズはブラウザのサイズに基づいて自動的に調整されます
- 修理済み- プレーヤーのサイズは、幅と高さのパラメーターに基づいています
- プレーヤーのアスペクト比を選択します。
- 16:9また4:3 -プレーヤーの幅を入力します (高さは自動的に決定されます)
- カスタム- プレーヤーの幅と高さを手動で入力する
- 入力しますプレーヤーの幅と選手の身長.
- を選択単位測定の。
- をクリックして、コピーするパブリッシング コードのタイプを選択します。標準また高度.
- 標準-iframe埋め込みコード-ほとんどの場合に推奨されます。 このタイプはプレイヤーを
<iframe>鬼ごっこ。プレーヤーのサイズが指定されている場合、iframeのサイズはプレーヤーのサイズと同じになります。プレーヤーのサイズが指定されていない場合、iframe は<div>タグとプレーヤーのレスポンシブな性質により、プレーヤーのサイズが変更されて、<div>. - 高度 - ページはめ込みコード- プレーヤが iframe ではなく、HTML ページに直接存在できるようにします。これによって、開発者はプレーヤーおよび関連するプロパティやイベントにアクセスしやすくなります。ページ内埋込みコードを使用すると、ソーシャルメディアアプリケーションおよび共有で単一の組み込みユニットとしてプレーヤーを簡単に使用することはできなくなります。このオプションは公開済みプレーヤーにのみ利用できます。
- 標準-iframe埋め込みコード-ほとんどの場合に推奨されます。 このタイプはプレイヤーを
- パブリッシングコードをコピーします。終了したら、近い.
公開時の参照IDの使用
公開時にビデオやプレイリストの参照IDを使用することもできます。この方法では、誤ってビデオまたはプレイリストを削除した場合、別のビデオをアップロードするか、プレイリストを再作成し、削除したアイテムと同じ参照IDを割り当てるだけです。詳細については、を参照してください。参照 ID の使用.
埋め込みコードへのアプリケーションIDの追加
以前、パブリッシャーは普通、サイトの別の部分で使用するため、または別のサイトで使用するために、名前の異なる新しいプレーヤーを作成していました。プレーヤー解析を確認するとき、プレーヤーの名前が違う方がどのプレーヤーの視聴回数が最も多いかを簡単に判断できます。アプリケーションIDパラメータを埋め込みコードに追加することにより、同じプレーヤーをサイトまたはサイト間で使用することができ、アプリケーションIDを使用してプレーヤーが公開された場所を識別することができる。プレーヤーアプリケーションIDを使用すると、作成や維持が必要なプレーヤーの数を減らすために役立ちます。アプリケーション ID を埋め込みコードに追加する方法については、次を参照してください。プレーヤ埋め込みコードへのアプリケーション ID の追加.
プレイリストのプロパティの設定
プレイリストを操作するときに構成できるプレイリスト関連のプレーヤープロパティがいくつかあります。 プレイリスト関連のプレーヤー プロパティを設定するには、次の手順を実行します。
- 開くプレイヤーモジュール。
- プレーヤー名をクリックして、プレーヤーのプロパティを開きます。
- の一部としてプレイヤー情報プロパティで、プレイヤータイプのプレイリスト.クリック.
- クリックスタイリング左側のナビゲーション メニューにあります。
- を選択プレイリストの種類:
- プレイリスト (縦) - プレイリストはプレーヤーの右側に表示されます。

- プレイリスト (横) - プレーヤーの下部にプレイリストが表示されます。

- プレイリスト (非表示) - プレイリストが表示されません。

- プレイリスト (縦) - プレイリストはプレーヤーの右側に表示されます。
- ときプレイヤータイプのプレイリストの一部として選ばれています。プレイヤー情報プロパティ、追加再生プロパティは次のように構成できます。
- 再生順をランダムにする- ビデオはランダムな順序で再生されます
- 選択時にビデオを再生- 再生リスト メニューのサムネイルをクリックすると、プレーヤーの前の動画が一時停止されていても、読み込まれたときに動画が再生されます
- 連続再生モード- ビデオは自動的に進み、無期限に繰り返されます
- ビデオカウントダウン- のみ有効連続再生モードチェックされています
- 次のカードを上に (オート アドバンス) - 次のカードがプレーヤーに表示されます
- 次の終了画面 (カウントダウン) - 終了画面のカウントダウンがプレーヤーに表示されます
- クリック変更を保存します。公開済みプレーヤーに変更を反映するため、プレーヤーを公開してください。
を使用する場合標準 (iframe)コードを埋め込むと、プレイリストには表示/非表示ボタンがあり、サイズと位置が自動的に調整されます。を使用する場合詳細(ページはめ込み)コードを埋め込む場合、再生リストを HTML として挿入する必要があります<div>要素を編集し、独自の CSS を記述して、プレイリストの位置とサイズを調整します。これにより、プレイリストの表示を完全に制御できます。後者の場合、プレイリストをプレーヤーに隣接させる必要はありません。の高度な (ページ内埋め込み) プレーヤーのセクションプレイリストの実装ドキュメントには、プレイリストの書式設定とスタイリングに関する実質的な内容が含まれています。

