Wordpressページで
ブライトコーブはまた、 Brightcove Video Connect WordPress プラグイン.このプラグインは複数のBrightcoveアカウントをサポートしており、WordPress管理インターフェイス内からビデオのアップロード、プレイリストへの追加、およびビデオとともにショートコードのレンダリングを行うことができます。
WordPressページでBrightcoveプレーヤーを公開する手順
手順と画面キャプチャは、WordPress5.2.2を使用して行われました。
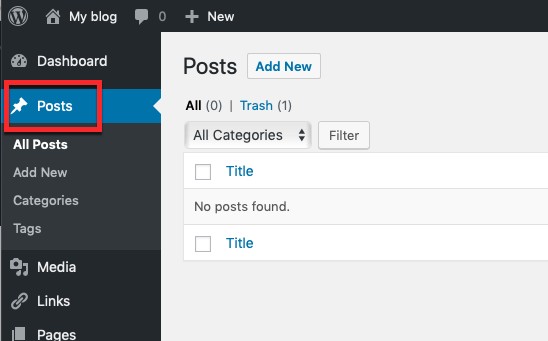
- WordPress サイトにログインして、投稿左側のバーにあります。

- クリック新しく追加する新しい投稿を追加します。
- 投稿のタイトルを追加します。
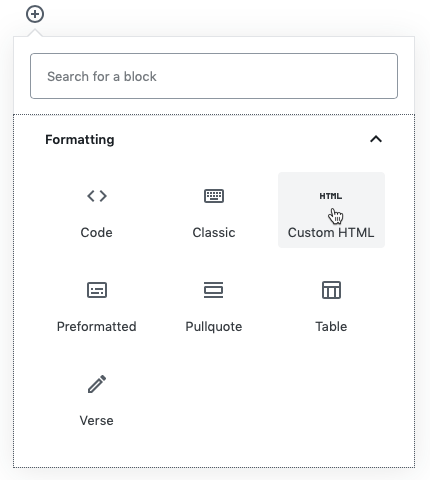
- クリック+ブロックを追加します。の中に書式設定セクションで、カスタム HTML HTML ブロックを追加します。

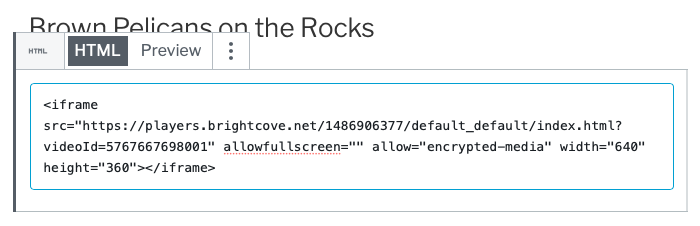
- iframe埋め込みコードをエディターに貼り付けます。編集
幅と身長必要に応じてパラメータ。
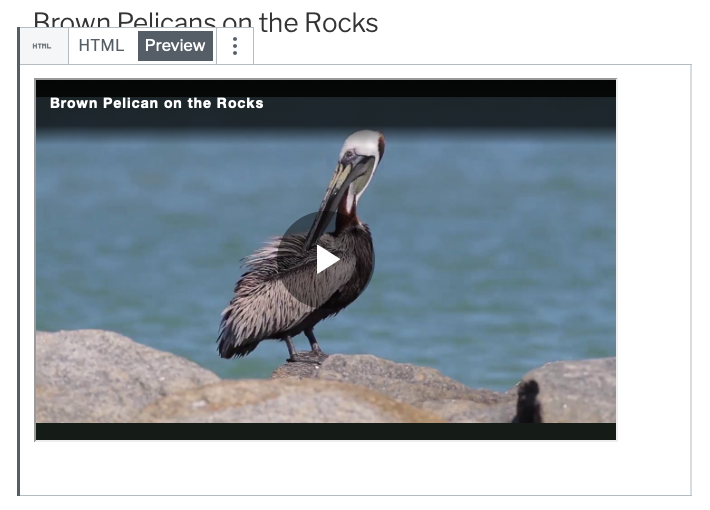
- クリックプレビュープレーヤーをプレビューします。

- クリック公開... パブリッシュ設定を確認してから、公開.
- サイトでプレーヤーを表示するには、投稿を見るページの右側にあるボタン。
- パブリッシング コードまたはタイトルを変更する場合は、必ずアップデートボタンをクリックして変更を保存します。

