はじめに
OTTプラグインを使用すると、BeaconStudioの通常のページ作成プロセスでは利用できない方法でWebアプリケーションをカスタマイズできます。次にいくつかの例を示します。
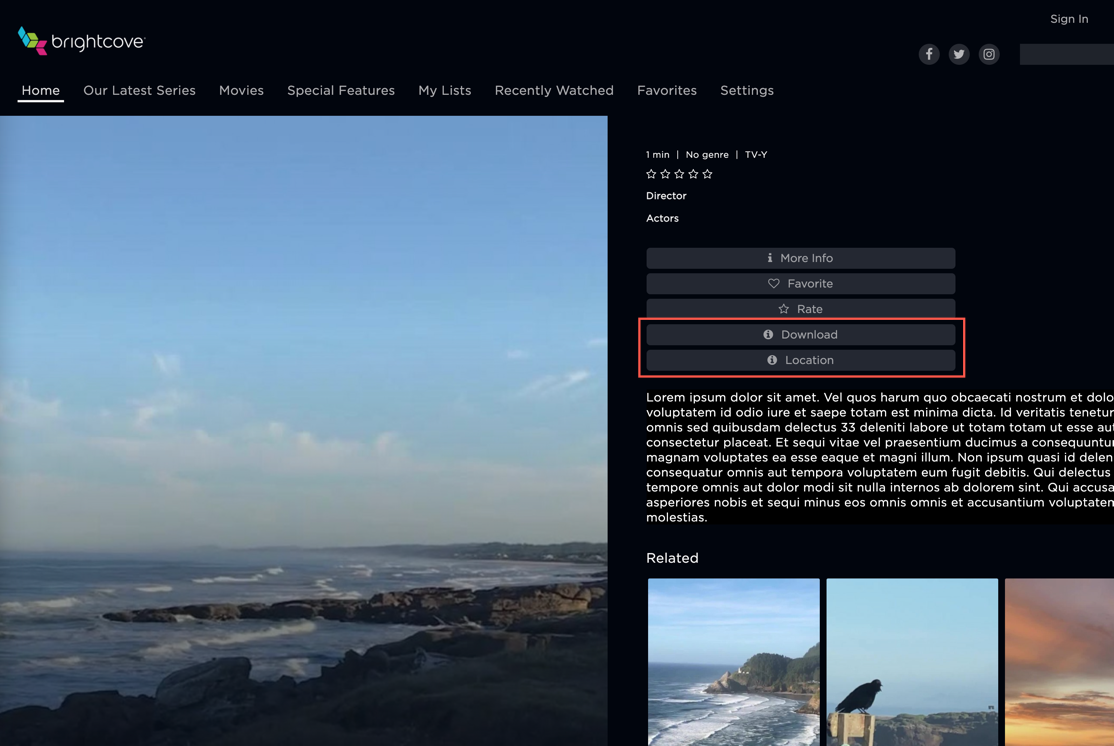
カスタムボタン
カスタムボタンを追加します。この場合、ボタンは再生ビデオをダウンロードし、撮影場所を表示する機能を提供します。

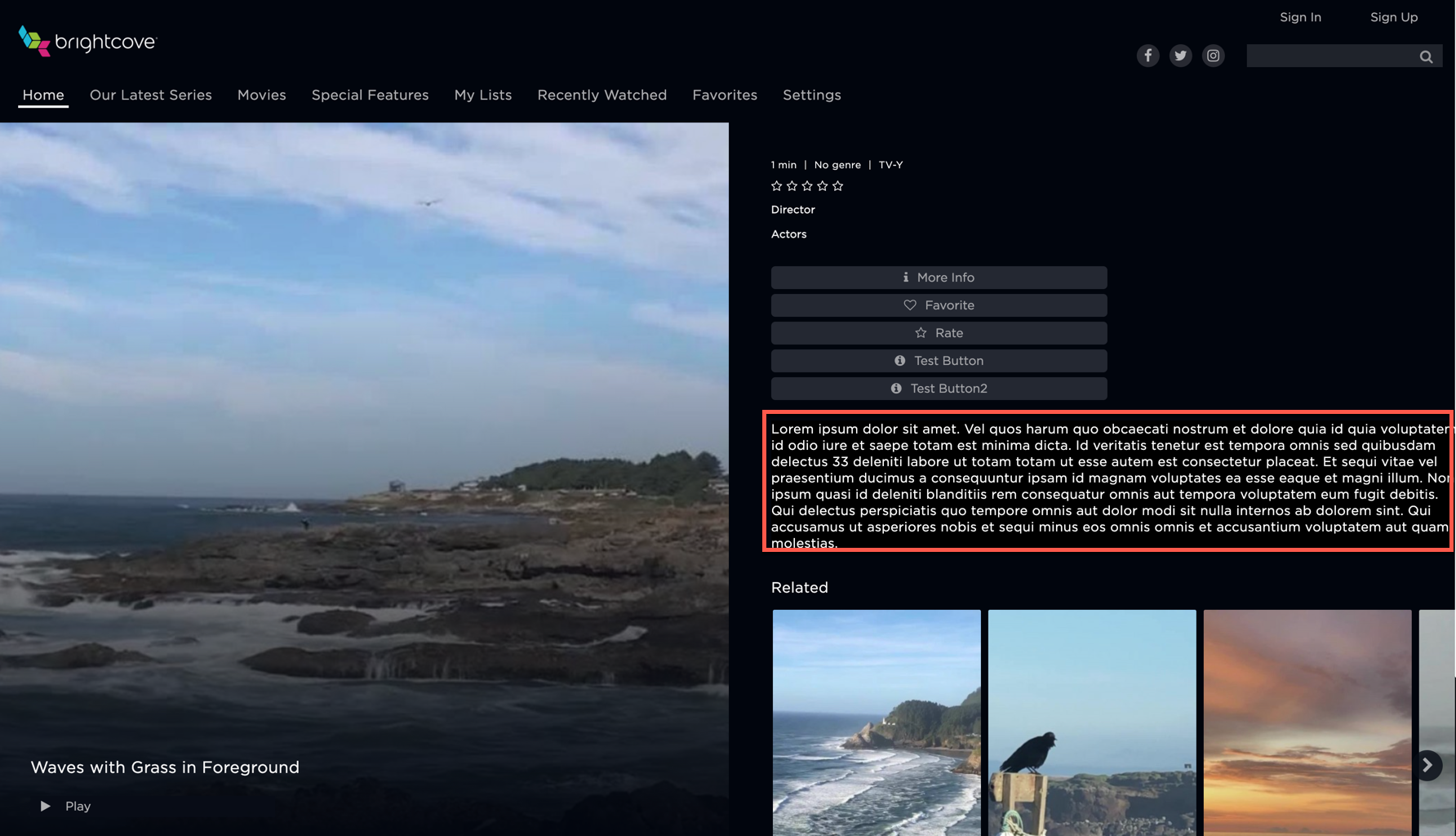
カスタムコンテンツ領域
スペシャルにテキストを追加<div>余分なコンテンツのために取っておきます。

サイドパネル
この短いビデオは、ビューアによって開閉可能なパネルを表示するために作成されたOTTプラグインを示しています。
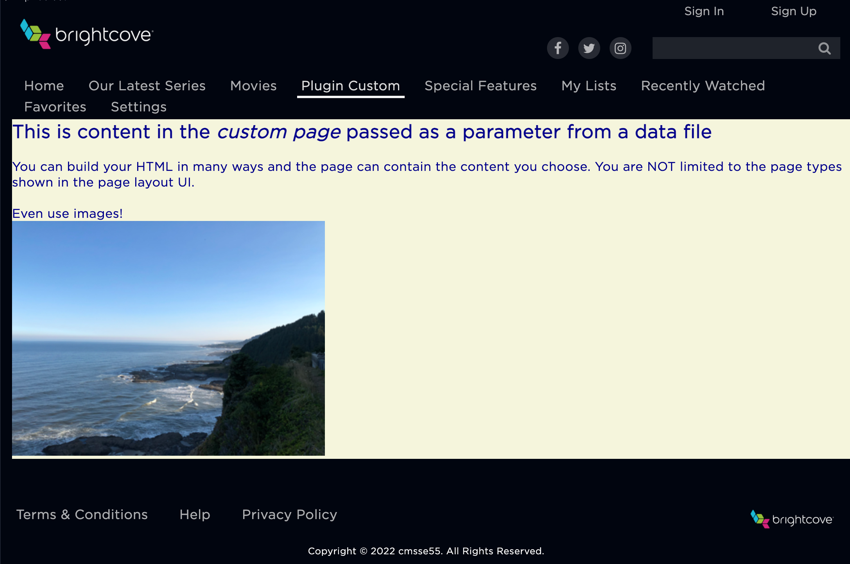
カスタムページ
希望するHTMLコンテンツを使用して新しいページを作成します。

プラグイン機能は、JavaScriptおよびCSSで制御されます。 つまり、OTTプラグインを実装するには、JavaScriptとCSSの経験が必要です。
実装の開始
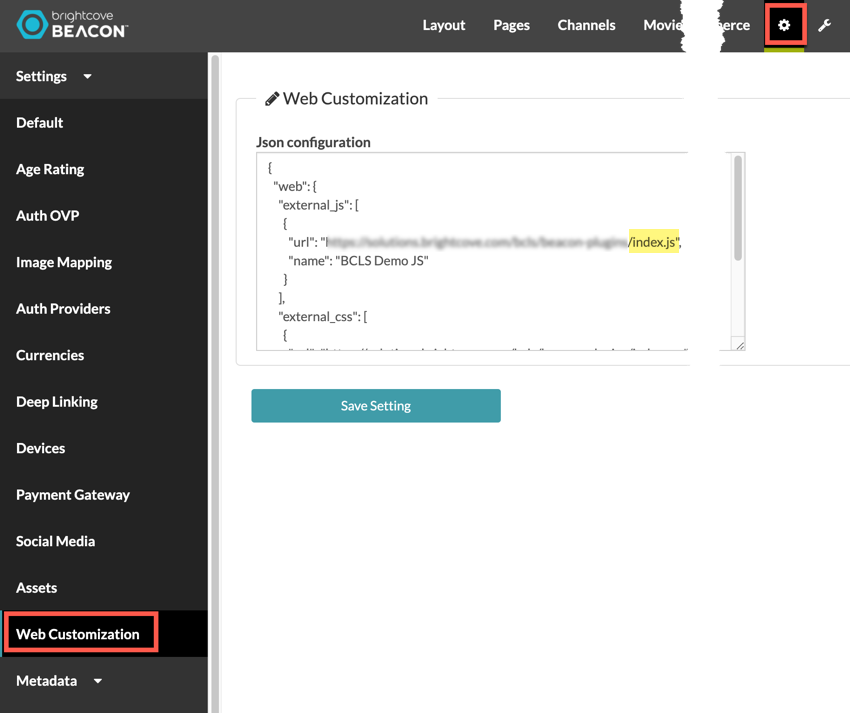
プラグインコードは、Beacon}ウェブアプリケーションによって読み込まれます。BeaconClassicでは、アプリケーションの起動時にロードされる1つのJavaScriptファイルと1つのCSSファイルをポイントします。BeaconClassicにデータを入力するスクリーンショットを次に示します。

ファイルは、パブリックアドレス指定可能なURLにあり、次のように名前を付ける必要があります。
- JavaScript ファイルを呼び出す必要がありますindex.js
- オプションの CSS ファイルを呼び出す必要がありますindex.css
使用可能な要素
次の表に、目的と機能の簡単な説明を含むすべてのOTTプラグイン要素を示します。
| 要素 | 機能性 |
|---|---|
| ページイベントとデータ | ページの読み込み、アンロード、変更などのページイベントを聞く |
| ユーザーイベントとデータ | サインイン、登録、ログアウトなどのユーザーイベントを聞く |
| サイドパネルのイベントとデータ | サイドパネルを開閉し、サイドパネルの動作を確認します。 |
| カスタムボタンイベントとデータ | ボタンの追加と削除、およびクリックイベントのリッスン |
| カスタムセクション | カスタム コンテンツをカスタムに配置する<div> s |
| カスタムページ | Beacon}Studioでカスタムページを作成し、動的に構築されたHTMLを選択します。 |
実装アーキテクチャ
前述したように、OTTプラグインはJavaScriptとCSSで実装されています。明らかに、JavaScriptコードを構造化するには多くの方法がありますたとえば、次のようになります。
- すべてのコードを単一にすることができますindex.js前述のファイル。
- ブライトコーブのコンサルティング チームは、以下を使用してプラグインの実装を行いました。反応する、ユーザー インターフェイスを構築するための JavaScript ライブラリです。
このサイトのドキュメントについては、1つのファイルアプローチでコーディングの練習が不十分になることが決定しました。Reactは、Beacon}Studioのお客様の正確なスキルが不明な場合に必要以上のものだったかもしれません。これにより、このマニュアルの実装および例にJavaScriptモジュールを使用することが決定しました。
のOTT プラグイン用の JavaScript モジュールの使用このドキュメントでは、OTT プラグインに関する基本的なプログラミング モデルと、JavaScript モジュールを使用してコードを実装する方法について説明しています。
もちろん、JavaScriptコードは自由に整理できます。
その他のマニュアルとリソース
次のドキュメントとGitHubレポートは、OTTプラグインに関する追加リソースです。

