The Campaign module provides the ability to create lead forms which allow you to capture viewer information as videos are played inside of Brightcove players. This gives you the ability to include whatever fields you need (visible or hidden) and also give you the ability to take advantage of features like progressive profiling (if available). The lead data is sent to, and processed by, Marketo.
To create a custom lead form, the following steps must be performed.
Creating a form
Marketo provides the ability to create forms to capture viewer information. These forms can be displayed inside of Campaign-enabled Brightcove players. The data that is captured can then be used in customizing future communications. The steps below will create a simple form to capture first name, last name and email address. For complete details on Marketo Forms, see the Marketo documentation.
- Login to your Marketo account.
- Navigate to Design Studio > Forms and then click New > New Form. The New Form dialog opens.
- Enter a Name for the form and click CREATE.

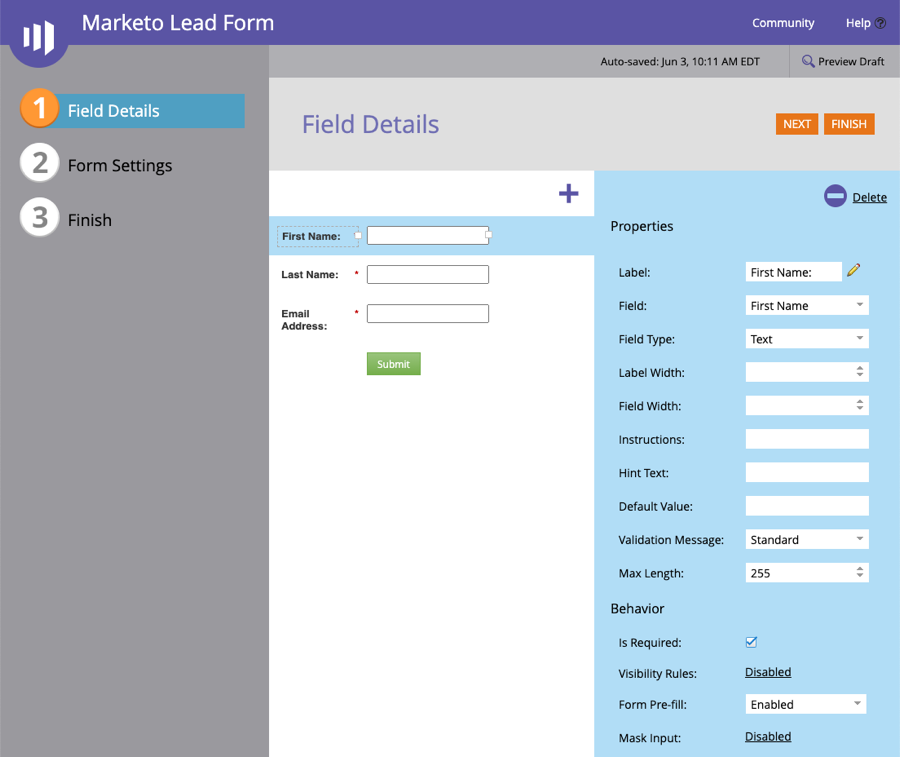
- The form designer will open. By default, First Name, Last Name and Email Address fields will be on the form. Edit the field properties and behavior as needed. Click NEXT.

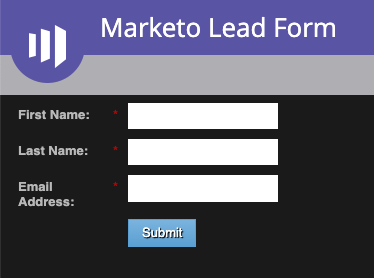
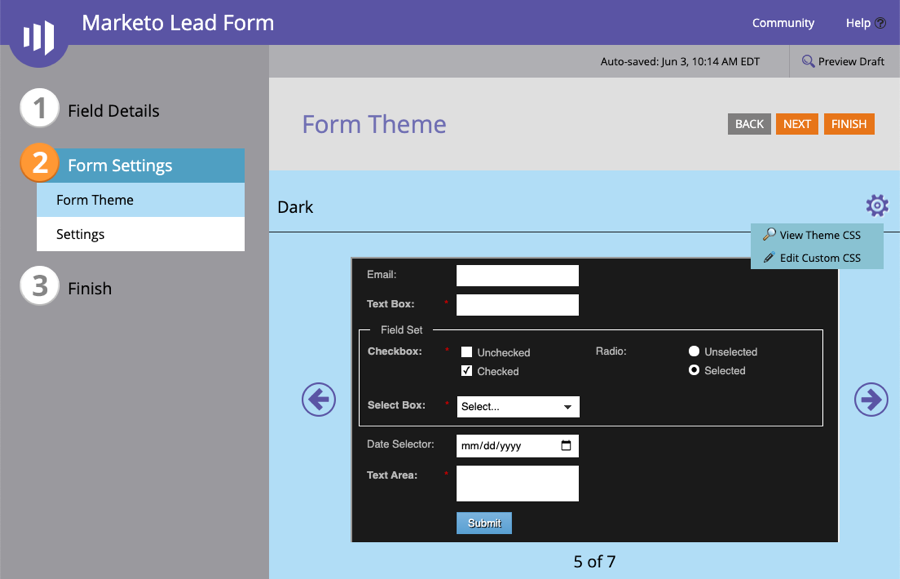
- Click the arrow icons to select a form theme. The form theme controls the styling of the form. Click Preview Draft to see a preview of the form. In this example, the Dark theme was selected.

- Click Edit Draft to return to the form editor.
- Click NEXT.
- Configure any additional form settings and click FINISH.
- Click APPROVE AND CLOSE.
Optional - Styling the form using CSS
When creating a form, Marketo provides the ability to select a form theme to provide some basic form styling. You can also customize the form using your own custom CSS. In this section, we will customize the Dark theme and make the label text white and bold. For complete details on Marketo Forms, see the Marketo documentation.
- Navigate to Design Studio > Forms and then click on your form.
- Click Edit Form.
- Click Form Settings and then click the gear icon.

- Clicking View Theme CSS will display the current theme CSS. Click Edit Custom CSS. Paste in the following CSS code to make the label text white and bold.
.mktoForm label { font-weight: bold; color: #FFF; } - Click SAVE.
- Click Preview Draft to see a preview of the form. The label text should be white and bolded.

- Click Edit Draft to return to the form editor.
- Click FINISH and then APPROVE AND CLOSE.
Copying the form embed code
To use the form inside of the Campaign module, you will need to copy the form embed code.
- In the left navigation, right-click the form and click Embed Code.
- Set the Code Type to Normal and then copy the Code to the clipboard. Click Close.

Creating a custom lead form in the Campaign module
Once the form has been created and styled, create a custom lead form in the Campaign module and associate the lead form with a Campaign-enabled player.
- Open the Campaign module.
- Click Lead Forms in the left navigation. If any lead forms have been created, they will be displayed.
- Click .
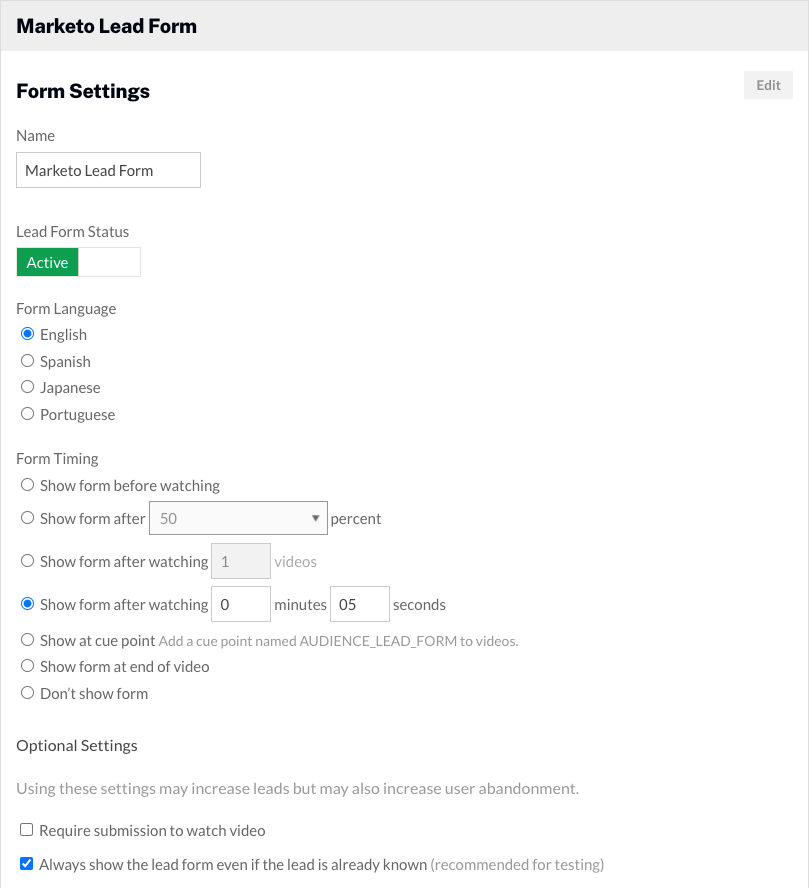
- Give the lead form a descriptive Name.
- Select a Form Language.
- Select the Form Timing. The form timing determines when the lead form will be displayed.

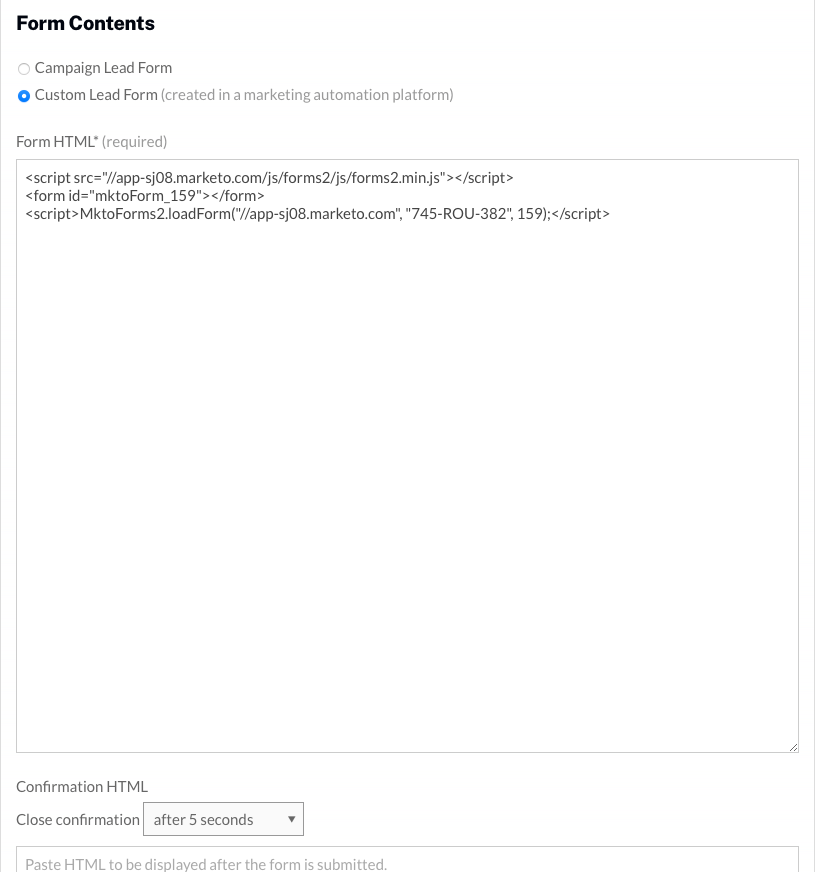
- Set the form type to Custom Lead Form.
- Paste in the Form HTML from Marketo.
- (Optional) Paste in the Confirmation HTML. The confirmation view will be display for 5 seconds and then the video will resume playing. If no confirmation HTML is included, the video will resume playing after the form submission.

- (Optional) Click to open a preview of the form.
- Click to save the lead form.
Assigning a lead form to a player
Once the lead form has been created, it needs to be assigned to a player. Follow these steps to assign a lead form to a player.
- Click Campaign Players in the left navigation.
- Locate your player and use the Lead Form dropdown list to select the lead form.
The setup is now complete and you are ready to capture lead information. When a video is published using a Campaign-enabled player, the lead form will appear according to the form timing settings.
Validating the form data in Marketo
There are several ways to validate that the form data has been passed to Marketo. Follow these steps to view the form data in Marketo.
- Login to your Marketo account.
- Click Lead Database.
- In the left navigation, expand Group Smart Lists and then click Form Capture SL.

- Click the Smart List tab.
- In the list of Filters on the right side of the page, locate the Filled Out Form filter. Click and drag the filter to the page.

- Enter the name of your form. You can also click the + to browse for your form.

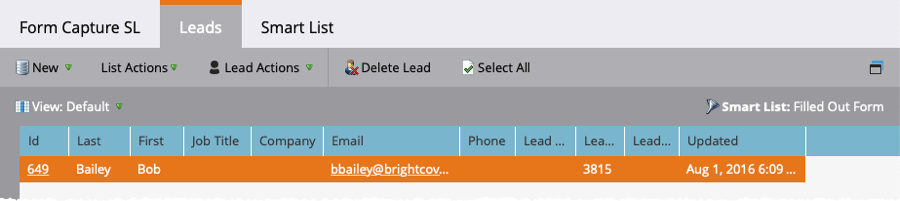
- Click Leads at the top of the page to see the filtered lead data.

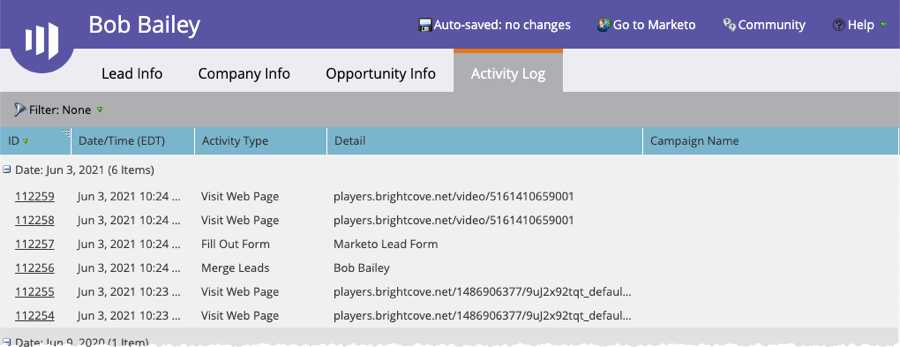
- Click an Id to open the lead detail.
- Click the Activity Log tab. Confirm that the form was filled out.