はじめに
このドキュメントでは、Brightcove ビーコンエクスペリエンスのレイアウトをどのように表示するかについて、一連の質問について説明します。これらの質問に答えた結果は、Brightcoveのビーコンエクスペリエンスのアプリケーション設計を構築するのに役立ちます。あなたのアプリのために定義したいものの非常に簡単な例をここに写真に示します:

OTT アプリ用の UX の設計経験がない可能性があります。このドキュメントの最後のセクションでは、案内はありますか? 、ベンダーのアドバイスのリストが表示されます。UIを設計する前に、そのガイダンスを読み、検討することをお勧めします。
カテゴリ/選択内容の記録
このドキュメントで作業する決定は、スプレッドシートに記録します。スプレッドシートを準備するには、次の手順に従います。
- このリンクをクリックして、テンプレートをダウンロードします。 app-design-layout-options.xlsx .それが保存される場所を覚えておいてください。
- Google スプレッドシートアプリから空白のスプレッドシートを開きます。
- Google スプレッドシート メニューから選択ファイル > インポート.
-
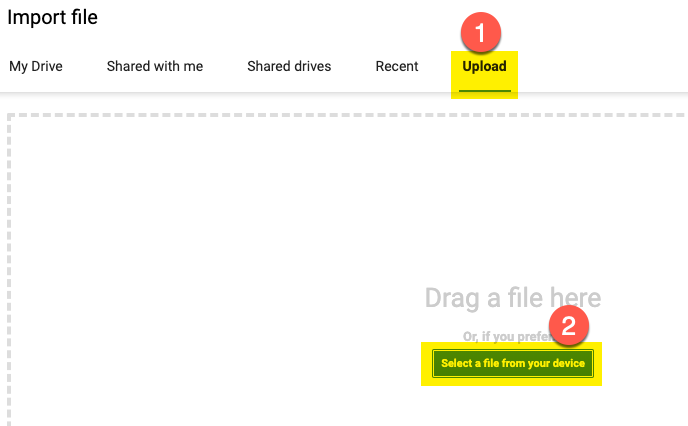
表示されるダイアログから、最初に選択しますアップロード次に、デバイスからファイルを選択ボタンを次に示します。

- ダウンロードしたばかりの Excel ファイルを見つけて選択し、開ける.
-
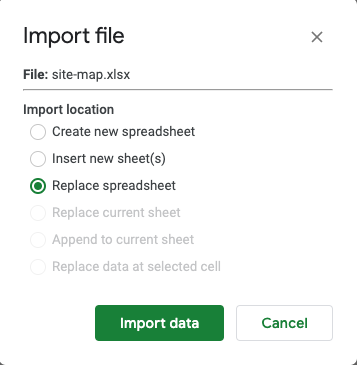
からインポートファイル表示されるダイアログで、選択しますスプレッドシートを置き換え、次に、データのインポートボタン。

-
スプレッドシートをインポートすると、次のような内容が表示されます。

スプレッドシートには、このドキュメントの質問に対する回答を記録します。あなたは、画面のレイアウトの選択を示すドロップダウンリストから選択します。
このプロセスの最後に、完成したGoogleシートをBrightcoveの担当者と共有し、エクスペリエンスの設定を支援します。
サイトレイアウトオプションの選択
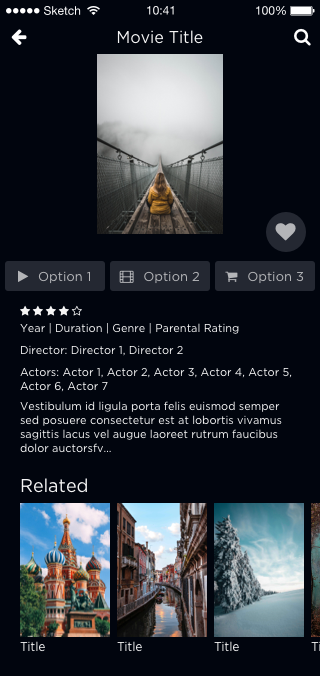
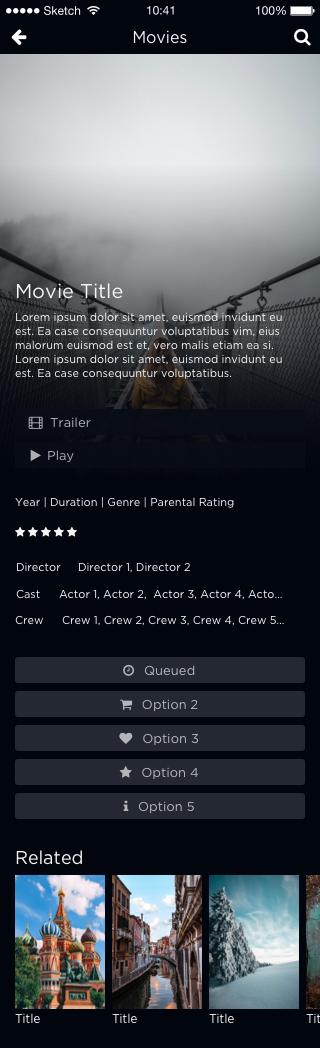
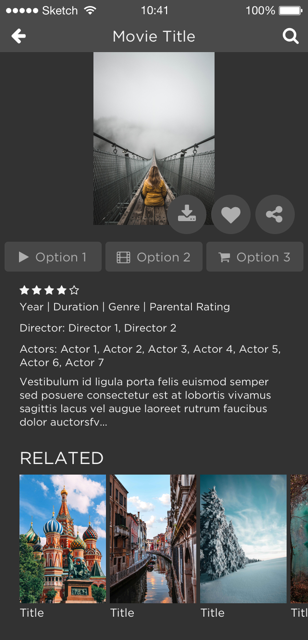
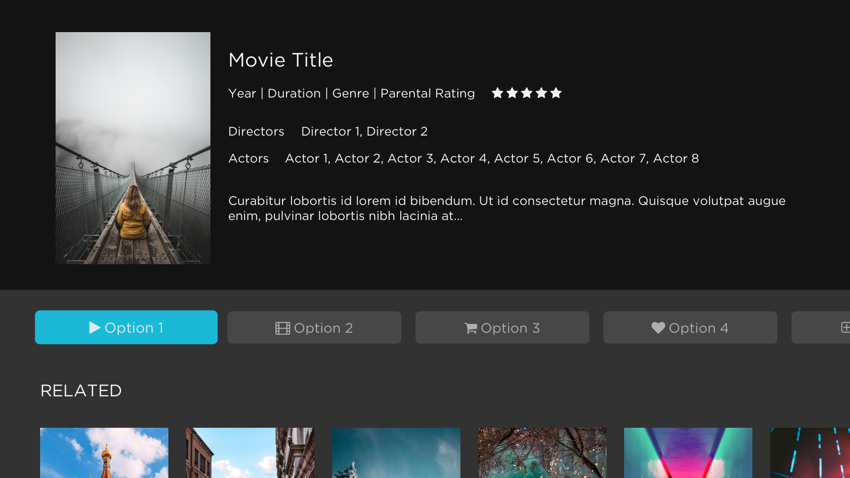
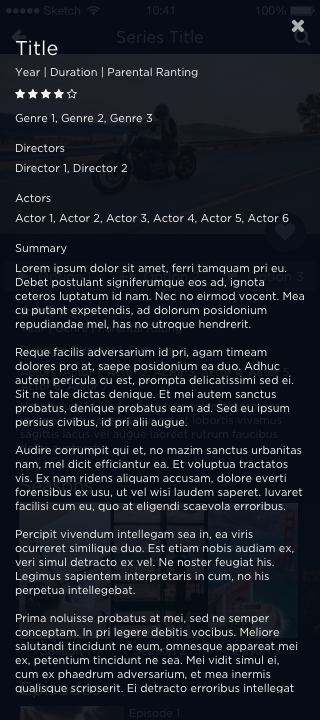
以下に、アプリのさまざまな部分のレイアウトオプションを示します。表示される画像と、好みを選択する画像は、モバイルアプリのものです。もちろん、テレビやウェブの画面は少し違って見えます。たとえば、最初にモバイルアプリの映画詳細画面が表示され、次にApple TVアプリの同じ映画詳細画面が表示されます。


今度は、オプションの選択を開始する時間です。以下に、アプリのさまざまな部分のレイアウトオプションを示します。特定のレイアウトのオプションを確認し、選択した内容をスプレッドシートに記録します。
ランディングページ
ランディングページはオプションです。ランディング ページにレイアウトを選択する場合は、それ以外の場合は選択しますなし.注、Web アプリにはランディングページはありません。がある2選択するオプション。
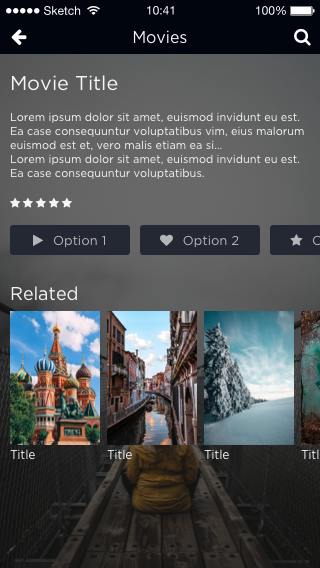
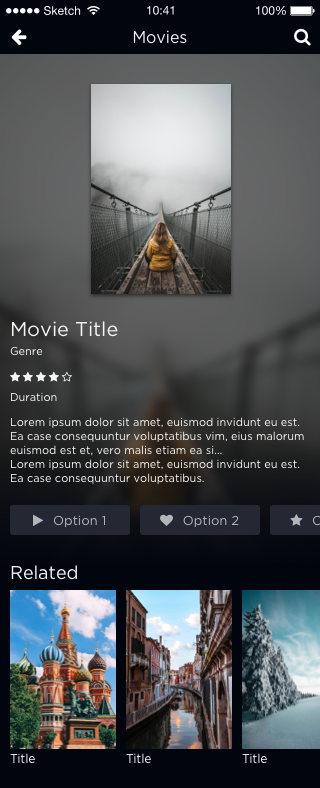
映画の詳細ページ
ムービーの詳細ページには、特定のムービーの詳細と、関連するムービーのリストが表示されます。がある四選択するオプション。
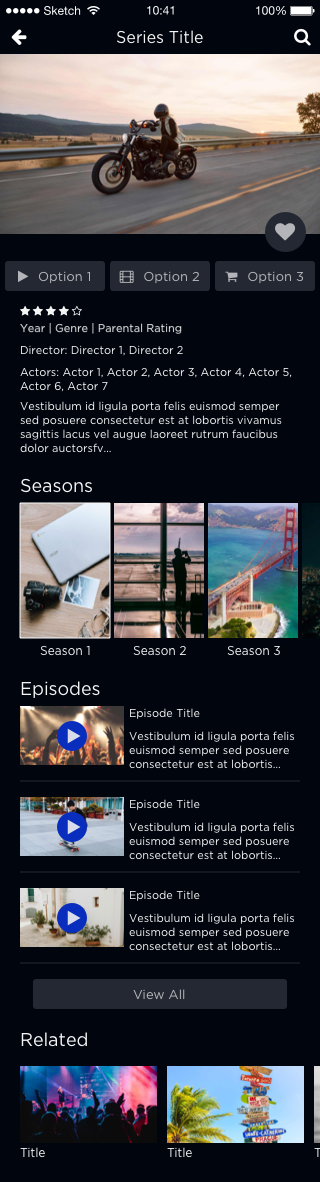
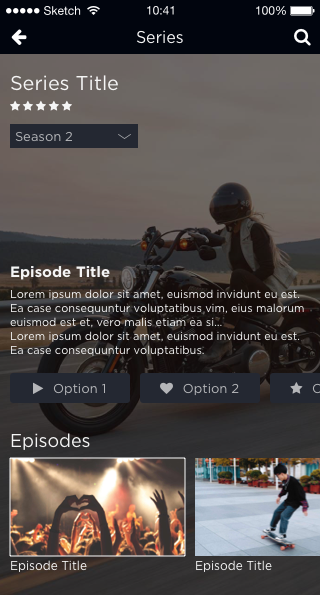
シリーズ詳細ページ
シリーズの詳細ページには、特定のシリーズの詳細、および関連する映画のリストが表示されます。がある2選択するオプション。
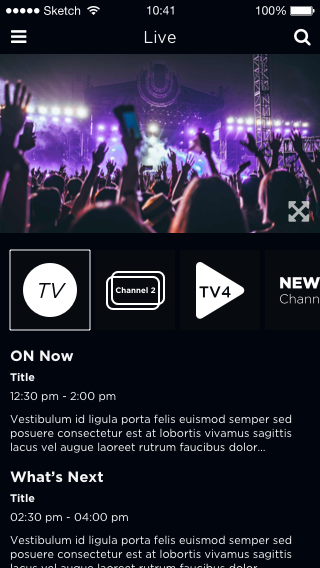
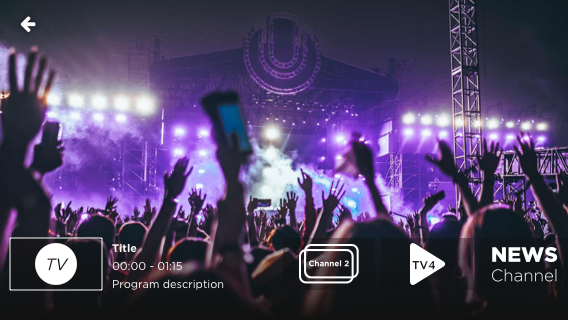
ライブテレビ
お客様は、選択したチャンネルで現在プレイしているものと、次に何が再生されるかを確認できます。がある1オプションで、ここに表示されます。
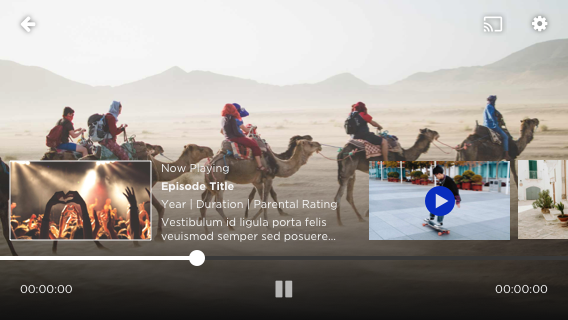
プレイヤー
プレーヤーコントロールは、シリーズ内の他のビデオと同様に、異なって表示されます。がある三選択するオプション。
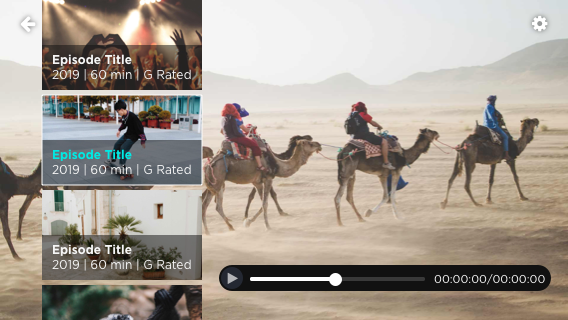
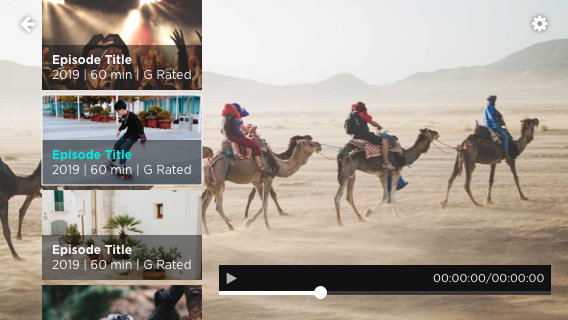
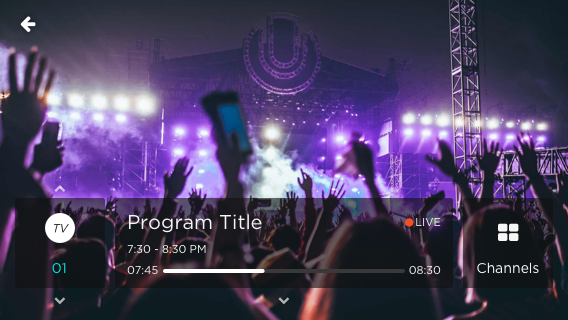
ライブテレビプレーヤー
ライブテレビが再生されているときに使用されるプレーヤー。がある三選択するオプション。
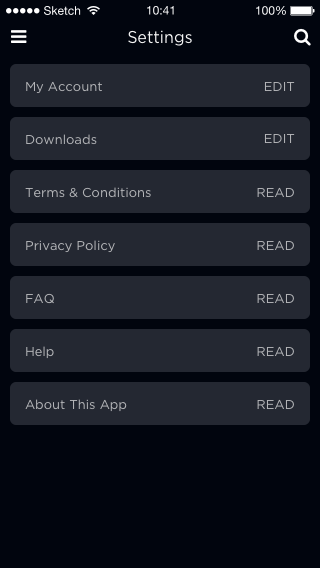
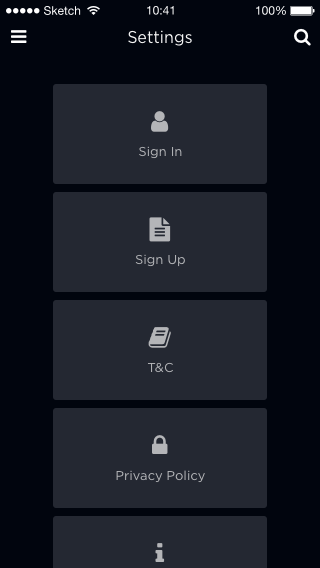
顧客設定
顧客の設定オプションを表示します。がある三選択するオプション。
オプションアイテム
このセクションでは、いくつかのオプション項目を含めるかどうかを決定します。スプレッドシートであなたが答えるでしょうはい・いいえ.
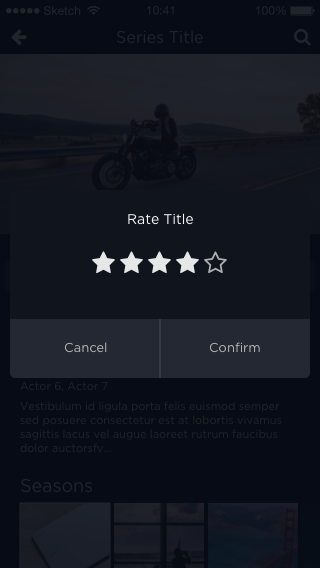
評価ポップアップ
評価ポップアップを使用するかどうかを決定します。

詳細情報ポップアップ
[詳細情報] ポップアップを使用するかどうかを決定します。

画面について
[バージョン情報] 画面を使用するかどうかを決定します。

前進する
このタスクは完了しました。Brightcove Beacon Experience の構築時には、後でBrightcoveの担当者に提出するために作業しているスプレッドシートを保存してください。
まだ行っていない場合は、アプリケーション設計の定義の他の部分を完了する必要があります。アプリケーション設計の作成 - 情報アーキテクチャ表示するビデオと、それらをグループ化および順序付けする方法を決定します。
ページデザイン
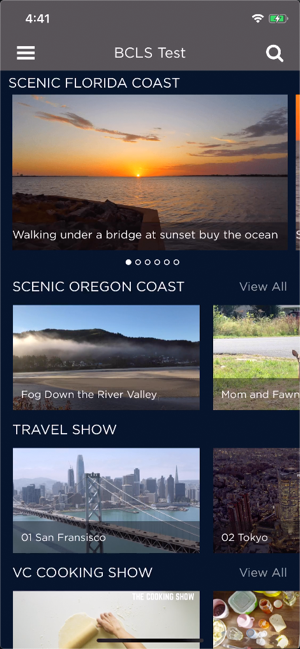
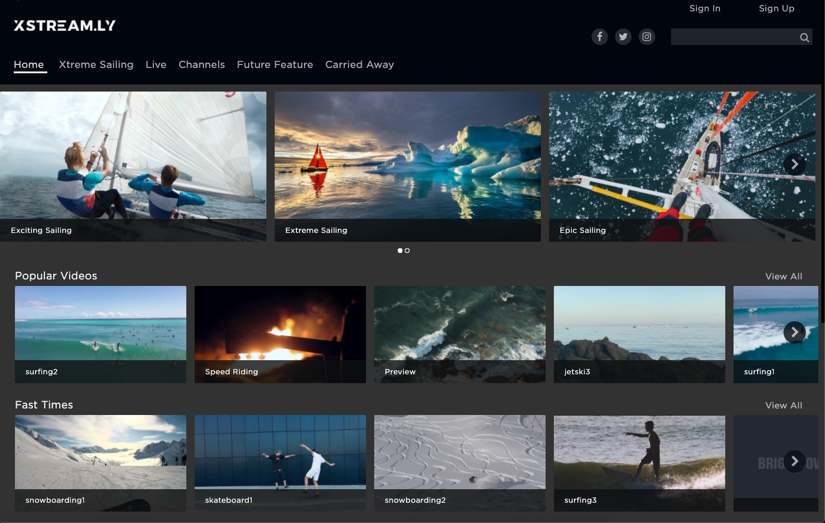
また、個々のページをどのように表示するかを考え始める必要があります。たとえば、次にホームページの例を示します。

ページ レイアウト オプションの詳細については、ページ レイアウトの使用資料。これらのページには、ビデオコンテンツのレイアウトとともに、さまざまなページタイプが詳細に表示されます。
ガイダンスは利用可能ですか?
UXデザインは複雑な問題であり、デザインを構築する際に他の人が考慮しているものを確認したい場合があります。以下は、主要なOTT選手のデザインとベストプラクティスに関するアドバイスの一部へのリンクです。
- ロク: 設計のベストプラクティス
- アップルテレビ: ヒューマンインターフェイスのガイドライン
- ファイヤーテレビ: 設計およびユーザーエクスペリエンスのガイドライン
- アンドロイドテレビ: AndroidTV向けの設計